User experience design is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction. It’s about understanding user needs and translating them into intuitive and enjoyable digital experiences. This guide explores the core principles, methodologies, and practical applications of UX design, covering everything from user research and information architecture to visual design and measuring success.
We’ll delve into the crucial differences between UX and UI design, examining the entire design lifecycle, from initial concept and user research to prototyping, testing, and iterative improvement. We’ll also discuss the importance of accessibility, branding, and the various tools and technologies that empower UX designers to create exceptional user experiences.
Defining User Experience Design

User experience (UX) design is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction. It encompasses all aspects of a user’s interaction with a system, including the product’s functionality, aesthetics, and overall experience. Effective UX design aims to create products that are not only functional but also intuitive, enjoyable, and meet the user’s needs and expectations.
Core principles of UX design center around understanding and addressing user needs. These principles include user-centered design, iterative design, accessibility, usability, and visual design. User-centered design prioritizes the user’s needs and perspectives throughout the design process. Iterative design involves continuous testing and refinement based on user feedback. Accessibility ensures the product is usable by people with disabilities. Usability focuses on making the product easy to learn and use. Finally, visual design contributes to the overall aesthetic appeal and clarity of the product.
UX Design versus UI Design
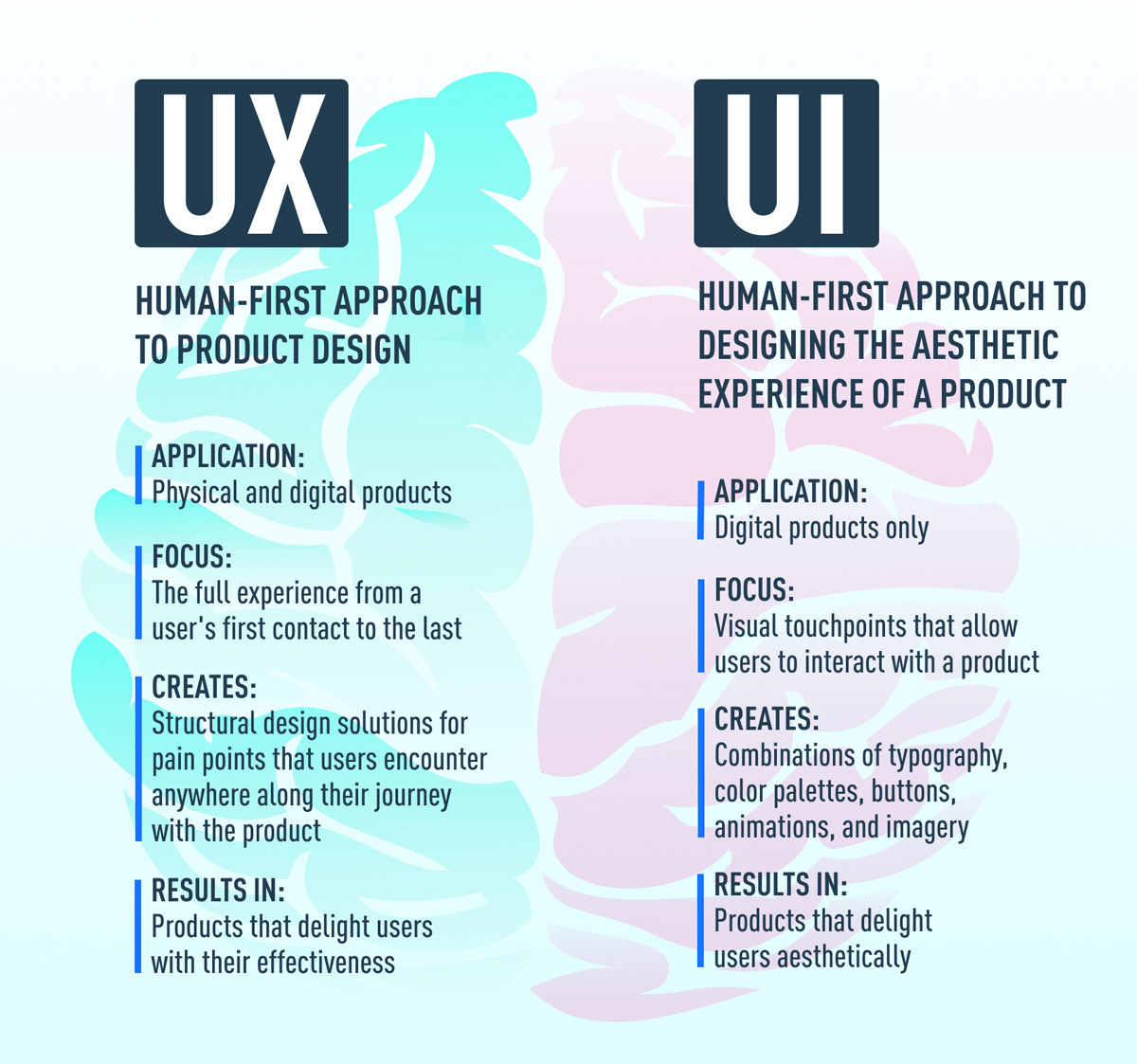
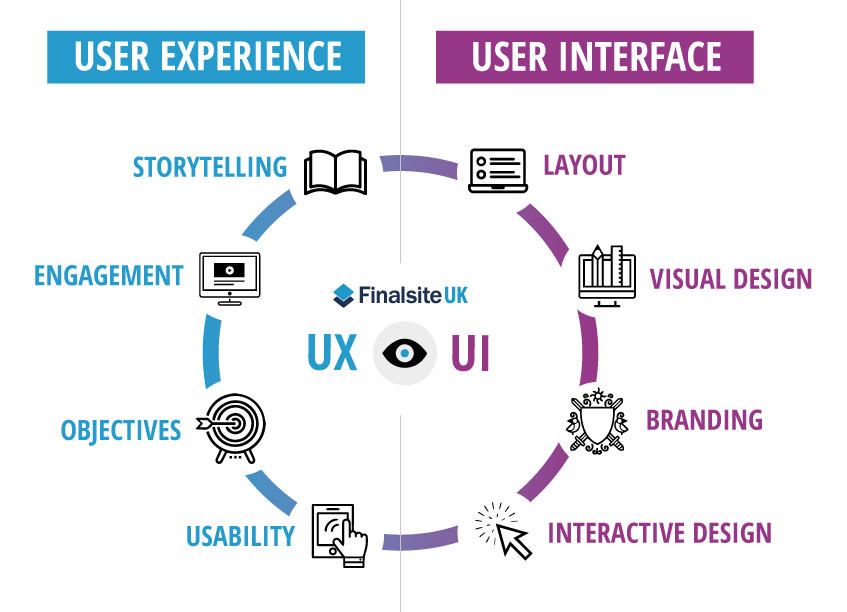
UX design and UI design are often confused, but they are distinct disciplines. UX design focuses on the overall user experience, encompassing research, strategy, and information architecture. UI design, on the other hand, focuses on the visual aspects of the interface, including the layout, typography, and visual elements. Think of UX design as the strategic planning for a journey, and UI design as the design of the vehicle used for that journey. UX designers consider the entire user journey, while UI designers focus on the look and feel of each touchpoint.
Examples of Excellent and Poor UX Design
An example of excellent UX design is the Google search engine. Its simple interface, intuitive search functionality, and rapid results delivery provide a seamless and efficient user experience. Users can quickly find what they need without any unnecessary steps or confusing elements. Conversely, a poorly designed website might have a cluttered layout, confusing navigation, and slow loading times, leading to a frustrating and unproductive user experience. Imagine a banking app that requires multiple steps to perform a simple transaction, with unclear instructions and confusing error messages; this is a prime example of poor UX design.
User experience design is crucial for product success; a positive UX fosters customer loyalty and repeat business. Understanding your target audience is key, and this is where a strong Strategic market positioning strategy comes into play. By aligning your UX design with your market positioning, you ensure that your product not only meets user needs but also effectively communicates its value proposition within the competitive landscape, further enhancing the overall user experience.
Comparison of UX Design Methodologies
Various methodologies guide the UX design process. Each approach offers a unique set of strengths and weaknesses, making the selection dependent on the project’s specific needs and context.
| Methodology | Focus | Strengths | Weaknesses |
|---|---|---|---|
| Agile | Iterative development, flexibility, collaboration | Adaptable to changing requirements, fast feedback loops, improved collaboration | Can be challenging to manage in large projects, requires experienced team members |
| Lean UX | Minimizing wasted effort, rapid prototyping, data-driven decisions | Efficient use of resources, faster time to market, data-informed design | Requires a strong understanding of user needs, can be challenging to balance speed with quality |
| Design Thinking | Empathy, ideation, prototyping, testing | User-centric approach, encourages creative problem-solving, leads to innovative solutions | Can be time-consuming, requires a multidisciplinary team |
| Waterfall | Sequential phases, thorough planning | Structured approach, well-defined deliverables | Less flexible to changes, longer development cycle |
The UX Design Process

Creating a successful user experience requires a structured approach. The UX design process isn’t a rigid formula, but rather a flexible framework adaptable to the specific project and its complexities. While the exact steps may vary, a typical UX design project generally follows a series of iterative stages, constantly refining the design based on user feedback and testing.
The iterative nature of the UX design process emphasizes continuous improvement. Each stage informs the next, leading to a more refined and user-centered product. This iterative approach allows designers to address potential issues early on, preventing costly redesigns later in the development cycle.
Stages of the UX Design Process
The UX design process typically involves several key stages. These stages are often interconnected and iterative, meaning that designers may revisit earlier stages as needed. A common model includes research, ideation, prototyping, testing, and iteration. Each stage contributes significantly to the overall success of the design.
- Research: This crucial initial phase involves understanding the users, their needs, and their context. This includes conducting user research, competitive analysis, and defining project goals.
- Ideation: Based on research findings, designers brainstorm and develop potential solutions. This involves sketching, wireframing, and creating initial design concepts.
- Prototyping: Low-fidelity prototypes are created to visualize and test the design concepts. These prototypes can range from simple paper sketches to interactive digital mockups.
- Testing: Usability testing is conducted with real users to identify areas for improvement. Feedback gathered from testing is used to refine the design.
- Iteration: Based on the testing results, the design is revised and improved. This iterative process continues until a satisfactory user experience is achieved.
The Importance of User Research in UX Design
User research forms the bedrock of effective UX design. By deeply understanding user needs, behaviors, and pain points, designers can create products that are truly user-centered and meet their target audience’s expectations. Without thorough user research, the risk of creating a product that fails to resonate with its intended users is significantly increased. This research informs every decision, from the initial concept to the final polished product. It ensures that the design is not just aesthetically pleasing but also functional and intuitive for the target users.
Methods for Conducting Effective User Interviews and Usability Testing
Effective user research relies on well-executed user interviews and usability testing. User interviews provide qualitative data, offering rich insights into user motivations, attitudes, and experiences. Usability testing, on the other hand, provides quantitative data, revealing how users interact with the product and identifying areas of difficulty.
- User Interviews: Effective user interviews require careful planning. A structured interview guide should be developed, outlining key questions and discussion points. The interviewer should create a comfortable and non-judgmental atmosphere, encouraging open and honest feedback. The focus should be on understanding the user’s perspective and experiences.
- Usability Testing: Usability testing involves observing users as they interact with a prototype or the final product. This allows designers to identify usability issues, such as confusing navigation or unclear instructions. The testing should be conducted in a controlled environment, with clear objectives and metrics for evaluating user performance.
User Persona for a Fictional Mobile Banking Application
A user persona is a fictional representation of a typical user. It helps designers to focus their efforts on creating a user experience that resonates with the target audience. For a fictional mobile banking application, a relevant persona might be:
| Name | Sarah Miller |
|---|---|
| Age | 32 |
| Occupation | Marketing Manager |
| Goals | Manage finances efficiently, access accounts easily, make quick payments |
| Frustrations | Complex banking interfaces, slow transaction times, lack of mobile features |
| Technology Proficiency | High – comfortable using various apps and technologies |
| Device | iPhone 13 |
Usability and Accessibility
Usability and accessibility are critical components of successful UX design. A usable application is intuitive and efficient for its intended users, while an accessible application is usable by people with a wide range of abilities and disabilities. These two concepts are interconnected; a truly usable design is inherently more accessible.
Poor usability and lack of accessibility can lead to frustration, task failure, and ultimately, abandonment of the application. Conversely, well-designed, accessible applications enhance user satisfaction, improve efficiency, and broaden the potential user base.
Common Usability Problems in Web and Mobile Applications
Many usability issues stem from a disconnect between user expectations and the application’s design. These problems often manifest as difficulties in navigation, information finding, and task completion.
Examples include unclear calls to action, inconsistent design elements, excessive clutter, slow loading times, and poor error handling. A lack of clear visual hierarchy can also confuse users, making it difficult to prioritize information. Furthermore, complex or poorly designed forms can deter users from completing important actions.
User experience design is crucial for any product’s success, impacting user satisfaction and ultimately, the bottom line. A positive user experience is directly linked to a company’s overall growth trajectory, especially in today’s rapidly evolving digital landscape. Understanding how to leverage technology effectively is key; consider the insights offered by resources like this article on Technology-driven growth to see how technological advancements can boost user engagement and drive business expansion.
Ultimately, well-designed user experiences are a fundamental component of sustainable, technology-fueled growth.
The Importance of Accessibility in UX Design
Accessibility in UX design goes beyond simply making applications usable for people with disabilities; it’s about creating a more inclusive and equitable user experience for everyone. Designing for accessibility broadens the potential audience, fostering inclusivity and improving brand perception. It also often leads to a better user experience for all users, regardless of their abilities. From a business perspective, neglecting accessibility can lead to legal ramifications and lost revenue.
Consider the impact of excluding a significant portion of the population due to inaccessible design. The global population includes many individuals with varying needs, and creating accessible designs is not just ethical but also financially beneficial in the long run.
WCAG Guidelines and Their Implementation in UX Design
The Web Content Accessibility Guidelines (WCAG) are internationally recognized standards for web accessibility. These guidelines provide a framework for creating web content that is perceivable, operable, understandable, and robust. They are organized into four principles, each with testable success criteria.
Implementing WCAG guidelines involves careful consideration of various aspects of design, including color contrast, keyboard navigation, alternative text for images, clear and concise language, and structured content. For example, sufficient color contrast ensures readability for users with low vision, while providing keyboard navigation ensures usability for users who cannot use a mouse. Detailed captions and transcripts are essential for users who are deaf or hard of hearing. WCAG compliance is a continuous process requiring regular testing and refinement.
Examples of Inclusive Design Principles Applied to Real-World Products
Many companies are actively incorporating inclusive design principles into their products. For example, voice-activated assistants like Siri and Alexa provide accessibility for users with motor impairments. Many websites and apps now offer adjustable font sizes and color schemes, catering to users with visual impairments. Furthermore, the use of clear and simple language, avoiding jargon, enhances understanding for all users. Captioning and transcripts on video content are increasingly common, benefiting both deaf and hard-of-hearing users and those who prefer to read rather than listen. These are just a few examples of how companies are making their products more inclusive and accessible to a wider audience.
Visual Design and Branding in UX: User Experience Design
Visual design and branding are not mere aesthetic additions to a user experience; they are fundamental elements that significantly impact user engagement, satisfaction, and overall success. A well-crafted visual identity strengthens brand recognition and fosters trust, while poor design can lead to confusion, frustration, and ultimately, user abandonment. The interplay between visual appeal and brand messaging creates a cohesive and memorable user experience.
Visual design enhances user experience by creating a visually appealing and intuitive interface. Effective visual hierarchy guides the user’s attention, ensuring important information is easily accessible. Consistent use of color, typography, and imagery creates a sense of unity and professionalism, improving the overall aesthetic appeal and perceived quality of the product or service. This, in turn, increases user engagement and satisfaction.
The Role of Visual Design in Enhancing User Experience
Effective visual design in UX is about more than just making things look pretty; it’s about creating a seamless and intuitive user journey. A well-designed interface uses visual cues to guide users, highlighting key actions and information while minimizing distractions. This involves careful consideration of elements such as color palettes, typography, imagery, and layout to create a visually harmonious and user-friendly experience. For example, a clear visual hierarchy using size and contrast can help users quickly identify important information, while consistent use of visual elements creates a sense of familiarity and trust.
Branding’s Impact on User Experience
Branding significantly influences user experience by shaping user perception and expectations. A strong brand identity, consistently applied across all touchpoints, builds trust and recognition. Users associate specific visual elements, such as logos, color palettes, and typography, with particular brands and their associated values. This association can significantly influence user behavior, encouraging loyalty and positive word-of-mouth marketing. For example, a health and wellness app using calming colors and nature-inspired imagery will likely evoke feelings of serenity and trust, while a gaming app using bold colors and dynamic visuals will project excitement and energy. The consistent application of these brand elements across the app’s interface reinforces the brand message and creates a cohesive user experience.
Mood Board for a Health and Wellness App
The mood board for a health and wellness app would aim to convey feelings of calm, serenity, and natural energy.
The color palette would feature soft, muted tones, such as pale greens, light blues, and creamy whites, accented with pops of brighter, more energetic colors like coral or sunny yellow. These colors would be used consistently throughout the app, creating a cohesive and calming visual experience.
Imagery would include natural elements such as leaves, flowers, sunlight filtering through trees, and serene landscapes. These images would be used sparingly, integrated subtly into the background or as illustrations accompanying key information, avoiding overwhelming the user. The images would be high-quality and professionally styled, contributing to the overall feeling of sophistication and trustworthiness.
Typography would feature clean, modern sans-serif fonts, prioritizing readability and clarity. A primary font would be used for headings and body text, with a secondary font used for accents or call-to-actions. The font choice would be easy to read, even on smaller screens, and would reflect the app’s focus on health and well-being.
Consistent Visual Language and Positive User Experience
Maintaining a consistent visual language throughout the user interface is crucial for creating a positive user experience. Consistency builds trust and familiarity, making the app feel more professional and reliable. When users encounter the same visual elements consistently, they learn to associate those elements with specific actions or information, making navigation easier and more intuitive. Inconsistency, on the other hand, can lead to confusion and frustration, negatively impacting the user experience. For example, using the same color for call-to-action buttons throughout the app, maintaining consistent spacing between elements, and employing a consistent font style all contribute to a seamless and user-friendly experience. This consistent visual language reinforces the brand identity and creates a sense of cohesion, leading to a more positive overall user experience.
UX Design Tools and Technologies
Effective UX design relies heavily on the appropriate use of various software and tools. Choosing the right tools can significantly streamline the design process, improve collaboration, and ultimately lead to a better user experience. This section explores some popular options and their functionalities within the UX design workflow.
Popular UX Design Software and Tools
A range of software caters to different stages of the UX design process. Some tools are specialized, while others offer a comprehensive suite of features. Selecting the appropriate tools depends on project needs, team expertise, and budget.
- Figma: A collaborative, browser-based design tool popular for its real-time collaboration features, vector graphics capabilities, and prototyping functionalities. It’s suitable for wireframing, prototyping, and UI design.
- Adobe XD: Another strong contender, Adobe XD integrates seamlessly with other Adobe Creative Cloud applications. It offers robust prototyping features, including interactive animations and micro-interactions.
- Sketch: Primarily used for Mac, Sketch is known for its clean interface and focus on UI design. It’s a powerful tool for creating high-fidelity mockups and prototypes.
- Balsamiq: This tool specializes in low-fidelity wireframing, emphasizing quick sketching and iteration. Its hand-drawn aesthetic facilitates rapid prototyping and client feedback.
- Axure RP: A more advanced prototyping tool offering complex interactions and functionalities. It’s ideal for creating highly interactive prototypes for web and mobile applications.
Prototyping Tools in UX Design, User experience design
Prototyping tools are crucial for visualizing and testing design concepts before development. They allow designers to create interactive simulations of the final product, enabling early identification and resolution of usability issues. These tools range from simple wireframing applications to highly sophisticated platforms capable of mimicking complex software functionalities.
Prototyping tools facilitate user testing by allowing designers to gather feedback on the usability and overall experience of a design before significant resources are invested in development. This iterative approach significantly reduces the risk of costly redesigns later in the process. Key functionalities often include the ability to create interactive elements, simulate user flows, and integrate user data for analysis.
User Testing Platforms
Several platforms facilitate the process of conducting user testing, providing structured methods for recruiting participants, conducting tests, and analyzing results. Each platform offers unique features and capabilities.
- UserTesting.com: This platform offers a large pool of potential testers and provides tools for creating tasks, recording sessions, and analyzing user behavior. It’s particularly useful for quick, unmoderated usability tests.
- Optimal Workshop: Optimal Workshop provides a suite of tools for various user research activities, including tree testing, card sorting, and first-click testing. It’s a comprehensive solution for conducting more in-depth usability studies.
- TryMyUI: This platform focuses on providing quick and easy unmoderated usability testing. It’s known for its simplicity and ease of use, making it a good choice for smaller projects or rapid testing cycles.
Wireframe of a Social Media Newsfeed using Figma
For this example, a simple wireframe of a social media newsfeed will be designed using Figma. The wireframe will focus on the core elements: posts, user profiles, and interaction features.
The Figma wireframe would consist of a vertically scrolling feed. Each post would be represented by a rectangular frame containing a small circular profile picture in the top left corner, followed by the user’s name, the post’s content (represented by a text placeholder), and a row of icons for actions like liking, commenting, and sharing. Below the post content, a section for comments would be indicated, again using text placeholders to represent the comments themselves. The visual style would be minimal, using grey placeholders for images and text to focus on the information architecture and user flow. The overall layout would emphasize a clean and easily scannable presentation of the posts, prioritizing readability and ease of navigation. The spacing between posts would be consistent to ensure visual clarity. A navigation bar at the top would be represented by a simple rectangle with placeholders for icons representing home, search, notifications, and profile. The overall aesthetic would be simple and functional, prioritizing clarity and usability over visual polish at this wireframing stage.
Measuring UX Success

Understanding how successful a UX design is requires a multifaceted approach, moving beyond subjective opinions to concrete data. Effective measurement allows designers to iterate and improve designs based on real user behavior and feedback, ultimately leading to a better user experience and achieving business goals. This involves identifying key metrics, employing testing methodologies, and actively incorporating user feedback.
Key Metrics for Evaluating UX Design Effectiveness
Several key metrics provide quantifiable insights into UX design effectiveness. These metrics offer a clear picture of how users interact with a product or service, highlighting areas for improvement. Choosing the right metrics depends heavily on the specific goals and context of the project. For example, an e-commerce website will prioritize different metrics than a social media platform.
A/B Testing in UX Optimization
A/B testing is a crucial method for UX optimization. It involves comparing two versions of a design element—version A and version B—to determine which performs better based on predefined metrics. This controlled experiment allows designers to test different design choices, such as button placement, color schemes, or navigation structures, and identify which variations lead to improved user engagement and conversion rates. For instance, testing two different call-to-action button colors might reveal a significant increase in clicks with one color over the other.
Incorporating User Feedback into the Iterative Design Process
User feedback is an invaluable resource for iterative design. Gathering feedback through various methods, such as user interviews, surveys, usability testing, and heatmaps, provides qualitative and quantitative data on user experiences. This feedback informs design decisions, allowing designers to identify pain points, address usability issues, and refine the design to better meet user needs. For example, if user testing reveals confusion around a specific feature, the design can be revised to improve clarity and ease of use. The iterative process involves incorporating feedback, making changes, and then retesting to ensure improvements have been effective.
UX Metrics and Measurement Methods
| Metric | Description | Measurement Method | Example |
|---|---|---|---|
| Task Completion Rate | Percentage of users who successfully complete a given task. | Usability testing, analytics | 90% of users successfully completed the checkout process. |
| Error Rate | Number of errors users make while interacting with the design. | Usability testing, error logs | Users made an average of 0.5 errors per task. |
| Conversion Rate | Percentage of users who complete a desired action (e.g., purchase, signup). | Analytics, A/B testing | The conversion rate increased by 15% after redesigning the landing page. |
| Customer Satisfaction (CSAT) | Measure of user happiness with the product or service. | Surveys, feedback forms | An average CSAT score of 4.5 out of 5 stars indicates high user satisfaction. |
Closing Notes
Mastering user experience design is crucial for creating products and services that not only function well but also resonate with users on an emotional level. By understanding user needs, employing effective design methodologies, and continuously iterating based on feedback, designers can build truly exceptional digital experiences. This guide has provided a foundation for understanding the key aspects of UX design, empowering you to create user-centered products that delight and engage.